
Studierende jeder Fachrichtungen stehen vor demselben Problem: Wochenaufgaben und
Semesterabgaben fristgerecht fertig zu stellen. Oft scheitert es dabei gar nicht an den fachlichen
Kenntnissen oder Fähigkeiten – vielmehr sind die Organisation der Abgaben und das Aufbringen von
Motivation, um kontinuierlich daran zu arbeiten, große Hindernisse. Das Anliegen meiner
Kleingruppe war
es daher, eine Lösung für dieses Problem zu finden und denen zu helfen, die im Studium mit ähnlichen
Schwierigkeiten konfrontiert sind. Dass wir selbst uns auch zu dieser Zielgruppe zählen, spornte uns
zusätzlich dazu an, eine effektive, gebrauchstaugliche Lösung zu konzipieren. Die App, die wir
entwickelt haben, ist darauf ausgelegt, Effizienz zu steigern, Stress zu reduzieren und eine bessere
Balance zwischen Studium und Freizeit zu ermöglichen.
Unsere Idee war es, etwas zu entwickeln, das nicht nur dabei hilft, alle Abgaben zu verwalten, sondern
auch dazu motiviert, sie fristgerecht zu bearbeiten. Um dieses Konzept umzusetzen, haben wir sowohl eine
App, als auch ein physisches Objekt entwickelt, die miteinander in Austausch stehen. Das
Objekt erfüllt
dabei mehrere Zwecke: Zum einen visualisiert es den eigenen Fortschritt durch eine LED-Anzeige, zum
anderen dient es dazu, dass das Handy während der Bearbeitungszeit nicht ablenkt, da es am Objekt
befestigt werden muss.
Students in every subject area face the same problem: completing weekly assignments and
term papers on time. Often it is not the subject-specific knowledge or skills that fail - it is rather
the organisation of the assignments and the motivation to work on them continuously that
are major obstacles. Therefore, the aim of my group was to find a solution to this problem and to help
those who face similar difficulties. The fact that we also belong to this target group spurred us on to
design an effective, user-friendly solution. The app we developed is designed to increase efficiency,
reduce stress and enable a better balance between study and leisure.
Our idea was to develop something that would not only help manage all assignments, but also motivate
students to complete them on time. To realise this concept, we developed both an
app and a physical object that interact with each other. The object fulfils several
purposes: on the one hand, it visualises your work progress using an LED display, and on the other, it
ensures that your mobile phone does not distract you during the working time, as it has to be attached
to the object.
In der App können alle Abgaben eingetragen werden sowie entsprechende Arbeitszeiten
aufgezeichnet werden, wodurch ein umfassender Überblick über den Status jeder Aufgabe sowie die bereits
investierte Zeit entsteht. Die Aufgaben werden automatisch priorisiert und übersichtlich
dargestellt,
wodurch es Nutzer:innen erleichtert wird, ihre Arbeit effektiv zu organisieren und Ziele zu erreichen.
Mit regelmäßigen Erinnerungen in Form von Push-Benachrichtigungen motiviert die App und hilft, den
Mental Load zu reduzieren, indem sie Empfehlungen darüber abgibt, welche Abgabe für die
fristgerechte
Fertigstellung priorisiert werden sollte. So können Nutzer:innen sofort mit der Arbeit beginnen, ohne
darüber nachdenken zu müssen, an welcher Aufgabe sie als nächstes arbeiten sollten.
Die primäre Zielgruppe, die wir mit dieser Lösung ansprechen, sind Studierende aller Fachrichtungen und
Semester, die nach einer effektiven Lösung suchen, um ihren Arbeitsaufwand zu organisieren, ihre Zeit
optimal zu nutzen und Stress zu reduzieren. Sie schätzen innovative Technologien, die ihre Produktivität
steigern und sie dabei
unterstützen, ihre Ziele zu erreichen. Unsere Lösung soll besonders diejenigen ansprechen, die
Schwierigkeiten haben, ihre Motivation aufrechtzuerhalten, zeitig mit ihren Aufgaben zu starten und
regelmäßig daran weiterzuarbeiten. Während wir an der Entwicklung dieser Lösung arbeiteten, wurde uns
jedoch klar, dass die entworfene App nicht nur im Studium, sondern auch in anderen Bereichen des Lebens,
in denen viele Aufgaben und Abgaben anfallen, nützlich sein kann. So entstand eine vielseitige App, die
nicht nur dabei hilft, den Überblick über Abgaben im Studium zu behalten, sondern auch in anderen
Lebensbereichen Unterstützung bietet, die ein strukturiertes Management von Aufgaben
erfordern.
All tasks can be logged in the app and the corresponding working hours can be recorded,
providing a comprehensive overview of the status of each task and the time already invested. The tasks
are automatically prioritised and clearly displayed, making it easier for users to organise
their work
effectively and achieve their goals. With regular reminders in the form of push notifications, the app
motivates and helps to reduce mental load by making recommendations on which tasks should
be prioritised
for timely completion. This allows users to start working immediately without having to think about
which task they should work on next.
The primary target group we are addressing with this solution are students of all disciplines and
semesters who are looking for an effective solution to organise their workload, make the best use of
their time and reduce stress. They appreciate innovative technologies that increase their productivity
and help them achieve their goals. Our solution is designed to appeal especially to those who have
difficulty maintaining motivation, starting their tasks on time and continuing to work on them
regularly. However, while working on the development of this solution, we realised that the resulting
app can be useful not only in studies, but also in other situations of life where there are lots of
tasks and assignments. The result is a versatile app that not only helps you keep track of assignments
during your studies, but also provides support in other areas of life that require structured task
management.

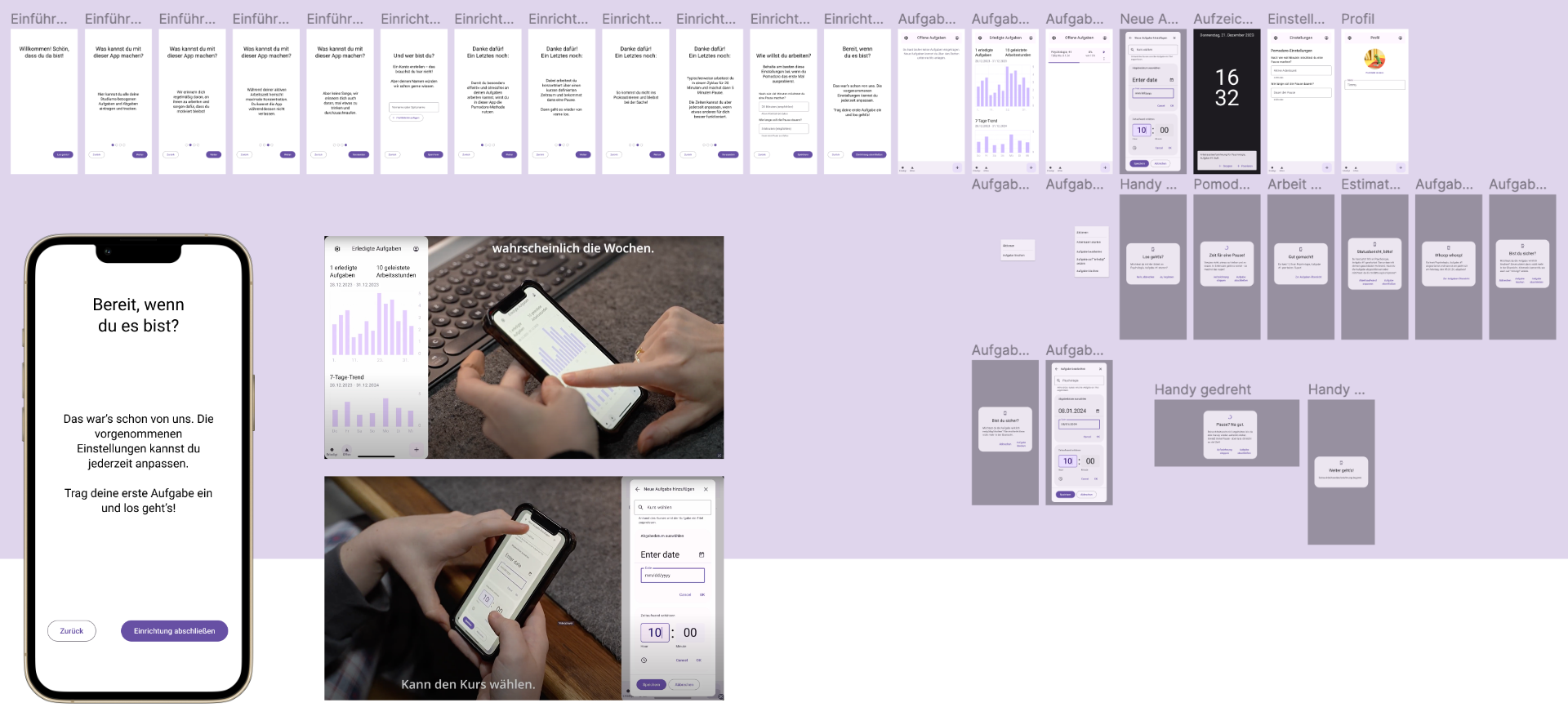
In Vorbereitung auf den High-Fidelity-Prototypen haben wir in Flowcharts und
Wireframes
erste Ideen festgehalten. Das Arbeiten in diesen abstrahierten Strukturen hat uns dabei geholfen,
weitere Fragen über unser Produkt aufzuwerfen, anhand derer wir das Konzept schärfen konnten. Als eine
erste, gut durchdachte Version unserer Applikation als Low-Fidelity-Prototyp in Figma vorlag, haben wir
ein User Testing mit sechs Testpersonen durchgeführt. Entlang eines Szenarios haben die
Testpersonen in
ihrem eigenen Tempo die App erkundet, was wir in handschriftlichen Notizen sowie Videoaufzeichnungen
dokumentiert haben. Durch das Testing konnten wir Schwächen und Stolpersteine unserer Anwendung
identifizieren, die wir im High-Fidelity-Prototypen ausgebessert haben.
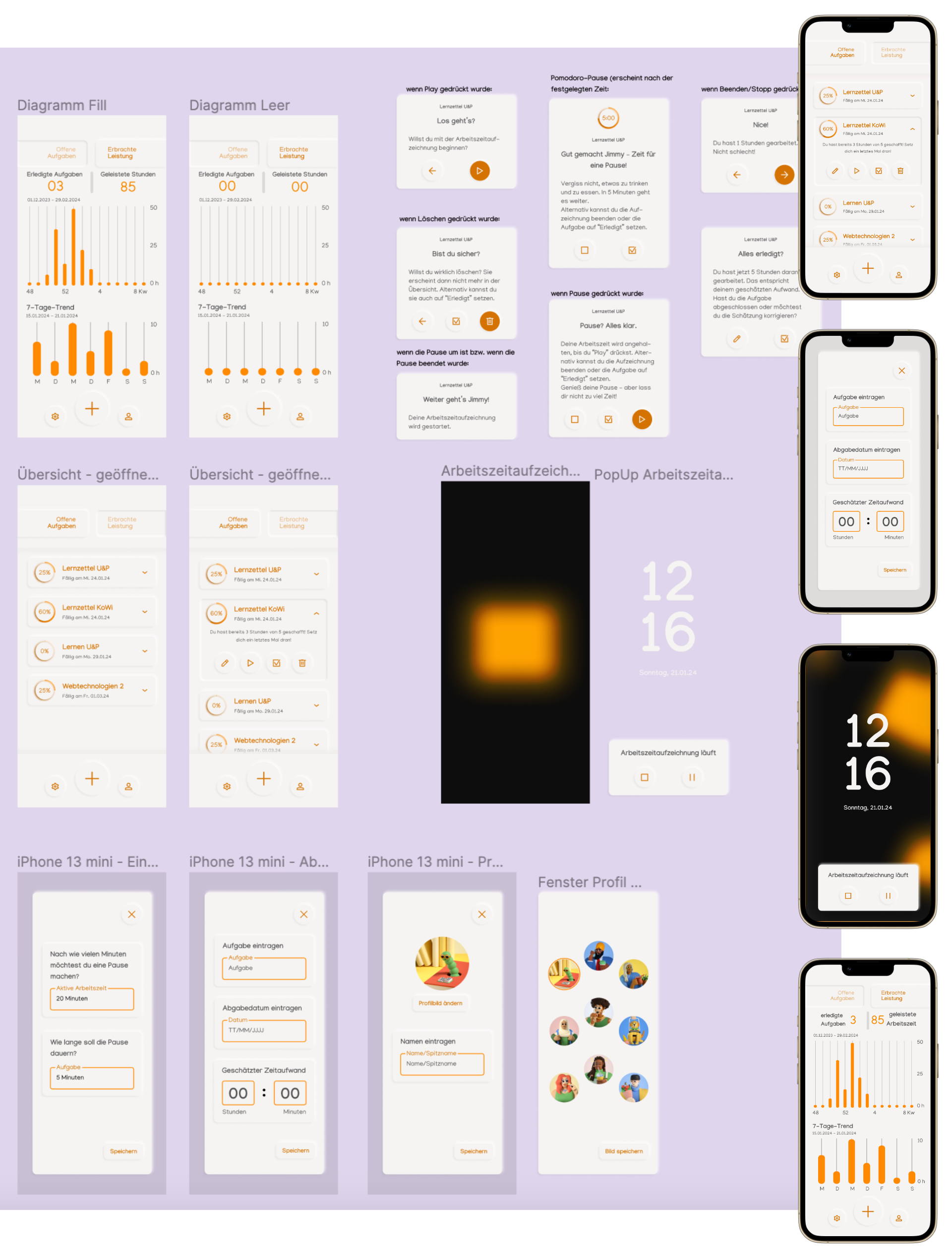
Die App liegt als vollumfänglicher, interaktiver High-Fidelity-Prototyp vor, mit dem sowohl Aufgaben
eingetragen und verwaltet, als auch die Arbeitszeiten direkt aufgezeichnet werden können. Die
Arbeitszeitaufzeichnung verläuft nach der Pomodoro-Methode, die erwiesenermaßen die
Produktivität als
auch das Wohlbefinden während der Arbeit steigert. Während der aktiven Arbeitszeit kann außerdem die App
nicht verlassen werden, was zusätzlich zur Fokussierung beiträgt.
In preparation for the high-fidelity prototype, we captured initial ideas in
flowcharts
and wireframes. Working in these abstracted structures helped us to raise further questions
about our
product, which we used to refine the concept. Once a first, well thought-out version of our application
was available as a low-fidelity prototype in Figma, we carried out user testing with six
participants.
Following a scenario, the test users explored the app at their own pace, which we documented in
handwritten notes and video recordings. The testing enabled us to identify weaknesses and obstacles in
our application, which we resolved in the high-fidelity prototype.
The app is available as a fully functional, interactive high-fidelity prototype that can be used to log
and manage tasks as well as directly record working hours. Time tracking is based on the Pomodoro
method, which has been proven to increase both productivity and well-being while working. In
addition,
the app cannot be left during active work time, which also contributes to staying focussed.

Unsere App ist geprägt von einer klaren und aufgeräumten Ästhetik, die die Nutzer:innen dabei unterstützt, sich auf das Wesentliche zu konzentrieren. Bei der Farbgestaltung war uns außerdem die Lesbarkeit und Barrierefreiheit sehr wichtig. Daher passten wir unsere Farbpalette entsprechend der WCAG-Vorgaben an und achteten darauf, dass informationstragende Elemente nur in ausreichend kontrastreichen Farben gesetzt sind. Darüber hinaus verwenden den Neumorphism-Stil, der ein reduziertes und modernes Erscheinungsbild erzeugt, das das Konzept unserer App aufgreift. Wenn man Neumorphism richtig umsetzt, kann dadurch die Benutzerfreundlichkeit unterstützt werden. Durch die Verwendung von Licht und Schatten wird eine gewisse Tiefe und Dimension geschaffen, die es Nutzer:innen erleichtert, die Benutzeroberfläche zu verstehen und interaktive Elemente zu erkennen. Das kann dazu beitragen, die Nutzungserfahrung zu verbessern und die Interaktion mit der App intuitiver zu gestalten. Allerdings muss bei der Anwendung dieses Designstils eine Balance zwischen Ästhetik und Funktionalität gefunden werden. Wir haben uns daher bewusst für einen reduzierten Einsatz von neumorphistischen Elementen entschieden.
Our app is characterised by a clear and calm aesthetic that helps users to focus on the essentials. When choosing the colour scheme, legibility and accessibility were also very important to us. We therefore adjusted our colour palette in accordance with the WCAG specifications and made sure that information-bearing elements were only presented in sufficiently contrasting colours. In addition, we use the Neumorphism style, which creates a reduced and modern appearance that reflects the concept of our app. When implemented correctly, Neumorphism can support the user experience. The use of light and shadow creates a certain depth and dimension that makes it easier for users to understand the user interface and recognise interactive elements. This can help to improve the user flow and make interaction with the app more intuitive. However, a balance must be struck between aesthetics and functionality when applying this design style. We have therefore intentionally opted for a minimal use of neumorphic elements.